The inspiration to this series of blog entries partially comes from looking at code posted in the developerWorks forums. Some of it is extremely hard to read and understand, even if you ignore the fact that the forum removes indentation from the code.
If you write code that is hard to read, your applications will be hard to maintain. Write the code so it is easy for the poor person who will be maintaining the code in the future. Most probably that person will be you. You might also have to post your code in the developerWorks forum or on StackOverflow for help. If the code is hard to read and understand, you might not get very much help.
What I will talk about is what you can do to become a better programmer, and write code easier to maintain. After being a Notes developer since 1996, I have learned a bit about what makes a Notes application easy to read and to maintain. I want to share some of my thoughts on this blog, or in the words of Kevin Spacey at Lotusphere 2011: “sending the elevator down”. Hopefully it will help someone.
I will not talk to much about basic programming concepts or how to program in Domino Designer. I will assume that the reader already knows that, and is familiar with especially Lotusscript. I will also not talk much about how to create applications with a nice and easy-to-use user interface. That I will save for a later series of articles.
Instead I will focus on things that I think will make you a better Notes programmer. I don’t take credit for coming up with all the ideas I will talk about, some are from attending sessions at Lotusphere in the past, and some were methods I picked up where I work or worked before. Many of the tips are almost defacto standards among Notes/Domino developers.
In this first article, I will start with some tips for when you create forms.
Field Names
Use field names that makes sense, and don’t use cryptical field names. You may remember right now what kind of data the field is supposed to hold, but in a few months, you have no idea what is stored in it. Some developers use hungarian notation or some similar system with prefixes to indicate what is in a field, but in my experience that makes just for massive confusion later. The only prefixes I use on field names are dsp for any computed-for-display fields and flag for fields that are used to indicate if a document has been processed, is ready to be deleted or to decide if parts of the form should be hidden or not.
If you use field names that indicates what kind of data types they contain, be consistent and at least use proper indicators. It is not a good idea to call a field txt_no1 if it contains a number. Anyone that sees that field name will assume it is a text field, and this will cause errors later on.
Don’t copy fields and keep the automatically generated name. If you make two copies of the field Comment, you will have the fields Comment, Comment_1 and Comment_2. Rename the fields at once, before you save the form. If you save the form, the fields will be added to the UNK list, and will show up in different places, even if you never used them, and they are not present on any forms.
My next suggestion is just something to think about, and it is actually more important when writing Lotusscript code. But since it impacts @Formula language, I am bringing it up together with the forms/fields. My suggestion is to consider using English field names, even if you are not a native English speaker. If you post code on forums like developerWorks — where the majority uses english — people will understand your code and thought process much better when the field names and variables are “self documenting”. However, I can understand that in some companies, you are told to use the native language for fields. In those cases, consider translating your code (field names and variables) before posting it. Test it to make sure you did not introduce any errors during the translation process. But if you can, use English as that is the universal language for programmers.
Hidden Fields and Text
When you hide text or fields on a form, use color coding and fonts to easily spot what is hidden and what’s not. I format everything that is always hidden in red, Arial 8pt. This makes it easy to see if red text is actually visible on the form, for example as an error message. Fields and text that is hidden to the normal user, but visible to certain users (e.g. database administrators), I often make blue.
When it comes to hidden fields, I try to put them all in one section, usually at the top of the form. I do this as they often are used for computed fields further down, or to control hide-when sections of the form, and that is evaluated from the top of the form.
In some places, I have a hidden field, followed by a computed-for-display field. I do this so the field can not be modified by the user, but it is modified by action buttons or other code using the UI classes. In those cases I put the hidden field first, then the computed-for-display field named the same but prefixed with dsp right after..
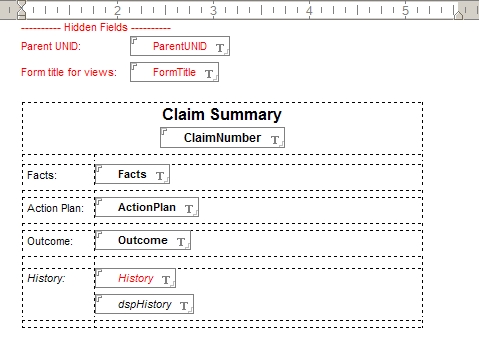
Below you can see a simple form from one of my production applications.

Simple form showing hidden fields in red and computed-for-display fields prefixed with dsp.
With just a glance, you know what is hidden and not, and if any fields are display-only. You may wonder why I use computed-for-display fields instead of computed text. That is because if a user would forward a document via email, any computed text will be blanked out, while a computed-for-display field will show the value correctly. You also want to use descriptive labels, or even comments, to explain what the hidden fields are used for.
You can also see that I try to make the hidden fields easy to read. Using tabs makes it very easy to line up the fields and labels. You will find that in the long run, this makes it much easier for you to read and understand your own forms later.
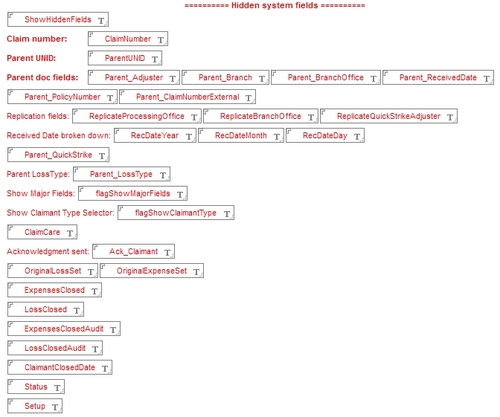
Just as an example, below is another form where the hidden fields are all over the place, different format and some with labels/explanation, some without. Much harder to read, even if this is not an extreme example. Since the fields are logically named and grouped, it can work, but it is not pretty or optimal.

It is much harder to read this, with different fonts, missing labels and fields all over the place.
Imagine how hard it would be with crypic field names in addition to this!
I also use red for hidden columns in views, again to make it obvious what is visible to the user and what is not. Normally I make even hidden columns wide enough to display the content, at least during the design phase.

I use red text in views as well to indicate that a certain column is hidden, and used only for sorting,
That is it for forms and views. In my next article, I will look closer at Lotusscript, and how you can make your code there easy to read and maintain.