As I mentioned in a previous article, my boss asked me to write some short summaries of a couple of common web technologies and frameworks. I already wrote about jQuery, and now the turn has come to Twitter Bootstrap, commonly called just Bootstrap.
Twitter Bootstrap is one of the durrent darlings of web developers. It is a CSS framework, and it also includes some Javascript and the icon set GlyphIcons. Personally I use Font Awesome, a larger set (currently 361 icons) of icons compatible with GlyphIcons.
Just like jQuery, you can use Bootstrap from a CDN (Content Delivery Network). There are also several themes available (both free and premium), so you can quickly get a different look than with the default Bootstrap colors. The free themes are also available through a CDN.
With Bootstrap it is very easy to quickly create nice looking websites/applications. There are several ready-made templates on the Bootstrap site, and there are many more available all over the internet.
So what you typically do is to download a template that fit your project, and then start customizing it. A couple of weeks ago I needed to quickly put up a one-page marketing website. I simply downloaded one of the templates, changed the headline, added my content and removed the sign-up button. In 30 minutes I had the site up, and that included writing the inital text. Then I spent another hour or so tweaking and editing the text, but the actual design part took just minutes.
I am also currently working on a larger web application (which I hope to be able to blog about later this fall), and I choose to use Bootstrap there as well. One of the issues I always had in the past was to find a nice menu system to use on my sites, and this actually caused me to abandon the redesign of my personal website for over a year. When I discovered Bootstrap it just took me a few hours to totally revamp my website (including adding some functionality), and I now have a nice and functional menu system. The site also include icons for the menu entries, using Font Awesome.
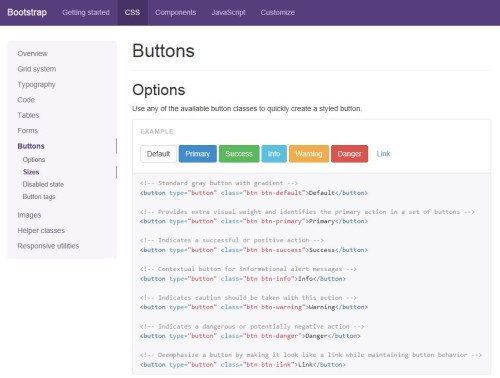
Bootstrap contains a large number of elements: buttons, dropdowns, tables, labels, input controls, alert messages, a grid system (totally redesigned in Bootstrap version 3), etc. There is plenty of documentation available online, both at the official Bootstrap website and on other sites and forums.

So if you haven’t looked at Bootstrap yet, see if it might help you in your next web project!

Karl-Henry,
Everything I develop now uses Twitter Bootstrap as the CSS framework. All my widgets and gadgets use Bootstrap with Dojo. In the near future, my goal is to eliminate the need for Dijit widgets with the except of the core dijit._Widget. Afterwards, Bootstrap 3 with dojo 1.9