I started using Bootstrap a while back, and really enjoy the fact that I quickly can build a website/application using the framework. But there is always room for improvement. I found some useful tools that will help you, if you are using Bootstrap, to build your pages even quicker.
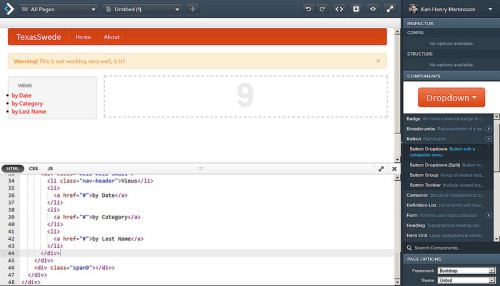
The first resource is Divshot, a online tool/interface builder where you can design your pages, then get the HTML code and insert it into your page. I just started using it this weekend, but it is a brilliant tool, easy to use and very helpful. It’s currently in free beta, you just need to register.
Update: DivShot is now a commercial product, but you can use it for free if you just have one single project.
Bootbox.js is a Javascript library that help you create programatic dialog boxes.
prettyCheckable replaces the standard checkboxes with nicer looking ones.
Datepicker for Bootstrap is (as the name indicates) a datepicker, made to match the Bootstrap look.
jQuery Form Validation is using the Bootstrap stylesshet to make it match the rest of the framework. I haven’t tried this one yet, but it looks very useful.
Fuel UX is another way to extend Bootstrap with additional controls. Very nice looking!
Lavish is a cool online tool that takes an image and creates a color scheme based on it for use in Bootstrap.
You can find these tools and more here.